Technologie
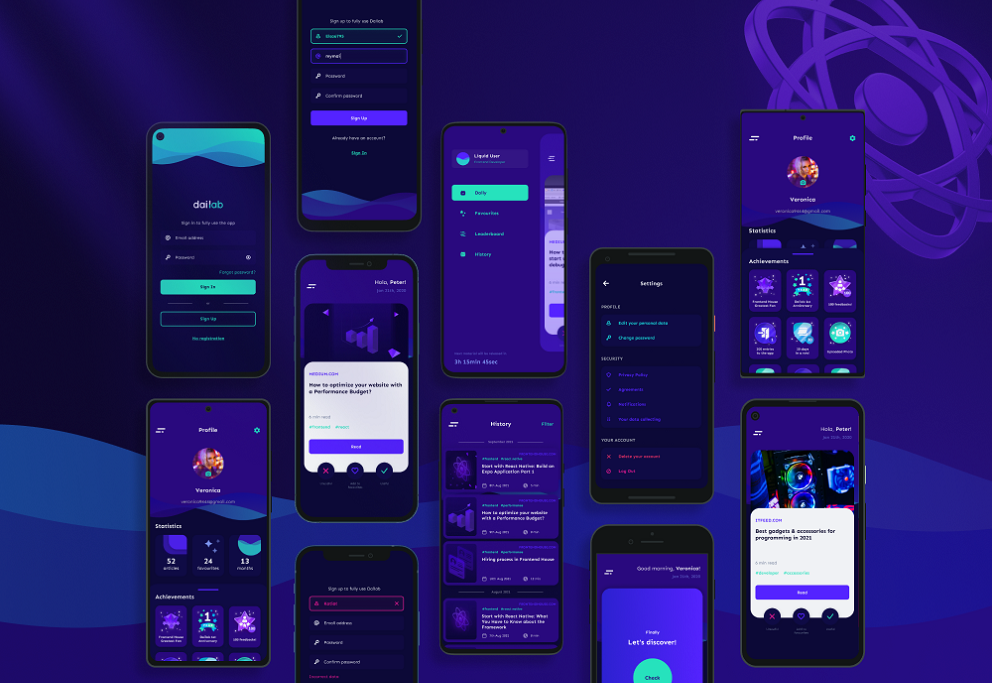
Tworzenie aplikacji mobilnych z React Native


Gotowy, aby wykorzystać rosnący rynek mobilny?
Większość danych pokazuje, że aplikacje mobilne generują coraz większe globalne przychody, co stwarza doskonałą okazję dla firm. Jednak użytkownicy widzieli już setki aplikacji na swoich smartfonach, a nowe pojawiają się każdego dnia. Jak znaleźć lepszy i bardziej unikalny sposób na stworzenie produktu cyfrowego, który wyróżni się na rynku? Odpowiedzią jest React Native – framework, który pozwala zachwycać użytkowników aplikacjami imponującymi, płynnie działającymi i zintegrowanymi z systemami operacyjnymi ich urządzeń mobilnych.
Czym jest React Native?
React Native to framework umożliwiający programistom tworzenie natywnych aplikacji mobilnych przy użyciu JavaScript. Został opracowany przez Facebook, aby rozwiązać problem zarządzania dwoma bazami kodu: jedną dla iOS, a drugą dla Android. Umożliwia tworzenie w pełni funkcjonalnych aplikacji na obie platformy w znacznie krótszym czasie i z wykorzystaniem tylko jednego języka programowania.

React Native to naturalna konsekwencja powstania React, który został stworzony w 2011 roku. Oba frameworki są ze sobą ściśle powiązane, ale służą różnym celom: React jest wykorzystywany do tworzenia aplikacji webowych, a React Native – do aplikacji mobilnych. Obecnie około 15% wszystkich zainstalowanych aplikacji jest zbudowanych z użyciem React Native. W kategorii najlepszych aplikacji w USA React Native zajmuje trzecie miejsce wśród najpopularniejszych frameworków, zaraz po Kotlin i Android Architecture Components.
Dlaczego warto wybrać usługi programowania w React Native?
01
Sprawdzony i niezawodny
02
Jedna baza kodu na dwie platformy
03
Wydajność
04
Możliwość ponownego wykorzystania kodu
05
Opłacalność
06
Elastyczność
07
Funkcja Hot Reloading
React Native zyskuje na popularności, a oto dlaczego:
Jest sprawdzony i niezawodny. Wiele firm postawiło na React Native i zdecydowało się tworzyć swoje aplikacje mobilne za jego pomocą.
Jedna baza kodu na dwie platformy. React Native umożliwia stworzenie jednej bazy kodu, która działa zarówno na Android, jak i iOS. Framework tworzy most między komponentami interfejsu użytkownika w sieci a ich natywnymi odpowiednikami w językach Java/Swift, dzięki czemu nie potrzebujesz dwóch zespołów programistycznych na dwie platformy. Nie musisz również wybierać, którą wersję aplikacji opracować i uruchomić jako pierwszą.
Wydajność. Funkcjonalna część React Native zapewnia niesamowitą wydajność i płynne działanie aplikacji. Framework umożliwia używanie kodu natywnego (co sprawia, że aplikacje nie są tak opóźnione jak rozwiązania webowe oparte na wielu platformach). Co więcej, React Native korzysta z procesora graficznego (GPU), zamiast polegać głównie na procesorze centralnym (CPU), co sprawia, że aplikacje React Native są znacznie szybsze niż hybrydowe technologie wieloplatformowe.
Możliwość ponownego wykorzystania kodu. Używanie tej samej bazy kodu dla różnych platform niesie ze sobą kolejną korzyść – proces tworzenia aplikacji jest znacznie szybszy, co skraca czas wprowadzenia aplikacji na rynek.
Opłacalność. Potrzebujesz mniejszego zespołu, aby dostarczyć swój projekt, ponieważ możesz wykorzystać ten sam kod na wielu platformach.
Elastyczność. React Native korzysta z rodzaju interfejsu, który umożliwia różnym programistom łatwe przejęcie pracy tam, gdzie inni ją zakończyli, i kontynuowanie budowy aplikacji. To sprawia, że framework jest niezwykle elastyczny oraz łatwy w aktualizacji i rozbudowie.
Funkcja Hot Reloading. Ta funkcja pozwala programistom natychmiast zobaczyć wprowadzone zmiany w kodzie w podglądzie na żywo w innym oknie, jednocześnie pracując nad aplikacją.
Kiedy warto postawić na React Native?
Nie ma praktycznie żadnych ograniczeń branżowych dotyczących tego, kiedy można lub nie można używać React Native. Ten framework doskonale sprawdza się we wszystkich aplikacjach skierowanych do klientów, które nie opierają się w dużej mierze na funkcjach i integracjach specyficznych dla systemu operacyjnego ani nie wymagają skomplikowanych projektów czy animacji, aby zyskać przewagę konkurencyjną. React Native jest aktywnie wykorzystywany przez prawdziwych gigantów, którzy oferują:
- Platformy społecznościowe (Facebook, Instagram)
- eCommerce (Walmart – 95% kodu w ich aplikacji napisano w React Native; Shopify – React Native pomaga ulepszyć doświadczenie użytkownika na platformach iOS i Android)
- Treści i media (Bloomberg)
Jak widać, React Native jest niezwykle wszechstronny. Oferuje najwyższą wydajność, a jednocześnie jest opłacalny – stworzenie jednej aplikacji jest znacznie tańsze i łatwiejsze niż budowa dwóch oddzielnych aplikacji natywnych oferujących te same usługi lub produkty. Dla nas React Native to świetne i niezawodne rozwiązanie, a my z przyjemnością wykorzystamy jego potencjał, tworząc aplikację dla Ciebie.

Gotowy na aplikację wieloplatformową?
Porozmawiaj z naszym programistą React Native.
Proces tworzenia aplikacji React Native w Liki
Nasz proces programowania w React Native jest prosty, ale jednocześnie kompleksowy. Gdy rozpoczniesz z nami współpracę, przejdziemy wspólnie przez następujące kroki:
- Odkrycie produktu i planowanie. Organizujemy warsztat, aby zapoznać się z potrzebami Twojej firmy. Przeprowadzamy dogłębną analizę rynku i badanie konkurencji. Dzielimy także prace na łatwe do zarządzania etapy.
- Tworzenie backlogu i architektury. Po tej fazie mamy wstępną strukturę Twojej aplikacji React Native. Aby zapewnić wysoką efektywność pracy, przygotowujemy również konfigurację CI/CD.
- Budowa biblioteki wzorców UI. Dzięki temu zapewniamy spójność wszystkich komponentów przyszłej aplikacji internetowej.
- Tworzenie funkcji.
- Testy end-to-end. Ten etap gwarantuje, że wymagane funkcje biznesowe działają poprawnie i pasują do rzeczywistego środowiska użytkownika.
- Uruchomienie i utrzymanie.
Szukasz programistów React Native?
Jeśli chcesz stworzyć aplikację wieloplatformową i wieloprzeglądarkową, React Native powinien być Twoim pierwszym wyborem. Pracujemy z tym frameworkiem od lat i wiemy, jak w pełni wykorzystać jego potencjał. Stwórzmy Twój projekt React Native razem!

Przemek
COO

Kasia
Digital Value Manager

Piotr
Business Representative

